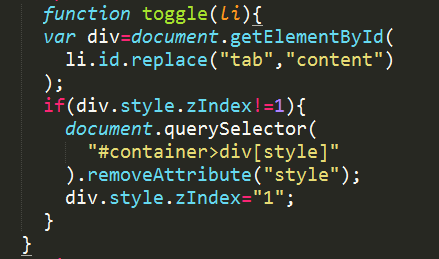
1、修改样式:访问内联样式:elem.style.css属性名;获得其他:var style=getComputerStyle(elem);*(* 获得焦点onfocus;失去焦点onblur;);
2、修改内外部样式属性:①获得样式表对象:var sheet=document.styleSheets【i】;②获得cssRule对象:var rule=sheet.cssRules【i】;③修改cssRule属性:rule.style.css属性名=值;


3、添加:①创建空元素对象:var a=document.createElement(“a”);②设置元素相关属性:a.href=“http://xxx.com”;a.innerHTML=“跳转到XXX”;③将元素挂到指定父元素下:a、末尾追加:parent.appendChild(a);b、插入:parent.insertBefore(a,旧元素);c、替换:parent.replaceChild(a,旧元素);


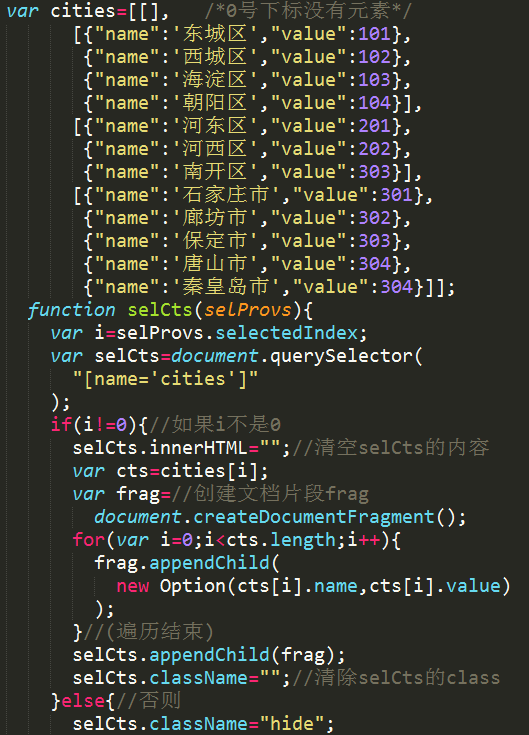
4、文档片段:①创建文档片段:var frag=document.createDocumentFragment();②将平级子元素追加到frag下;③将文档片段整体添加到页面;


5、删除:①parent.removeChild(child);②child.parentNode.remove(child);


6、HTML DOM常用对象之Image:创建:var img=new Image();
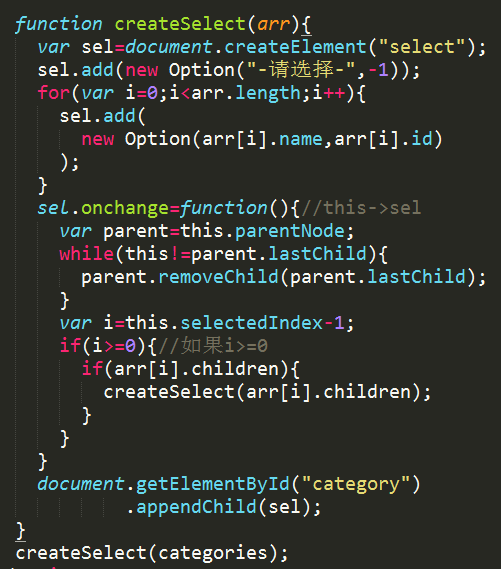
7、HTML DOM常用对象之Select:属性:①selectedIndex:当前选中项的下标;②options:获得select下所有option元素的集合;创建:var opt=new Option(text,value);《==》var opt=document.createElement(“option”);opt.innerHTML=text;opt.value=value;③add(option):向select追加option对象;appendChild(option);④remove(i):移除select下i位置的option;⑤事件:onchange:当选中项发生改变时触发;